很多优秀的作品简单却美,例如苹果和Twitter的LOGO,他们在单一的设计元素基础上设计成功的要素就在于黄金比例,黄金比例虽是一个数学比率,但对美的影响却是巨大的,在自然界中这种比例也很常见,如下图。
首先我们理清下概念,什么叫黄金比例?黄金比例是一个数学比率,通常在自然界中都能发现它,用来建立平衡的构图。 它大约等于1.6180,腊字母Ф表示这个值。
既然你已经了解了黄金比例的基础知识,那么接下来看看如何借助它来提升你的设计。由于黄金比例的呈现形式很多,所以你可以将它用到布局、间隔、内容、图像和图形当中,下面是看看我们在设计中如何利用“黄金比例”。
1、布局:将尺寸设置成黄金比例
在布局中使用黄金比例的方法并不难,关键是控制比例和尺寸。重点很简单,把握好1:1.618的黄金比例。
举个例子,使用960px的宽度布局的时候,除以1.618可以得到594px,这个可以用作你的布局的高度,然后将整个布局划分为两栏,一栏方形,一栏矩形,一个协调的布局就出来了。
这种两栏式布局在网页上非常实用,我们所熟知的美国国家地理的网页就是使用的这样的布局方式,看起来可读性非常不错,比例平衡,符合网站内容自然的特性。
2、间距:使用黄金螺旋布局
间距的控制和留白一样,是设计中非常关键的元素。协调的布局能够营造出优秀的作品,那么如何借助黄金比例来协调页面中的多种元素呢?合理的计算有的时候比直觉合适,如果能结合起来就更好了。
在基本的布局上,借助黄金螺旋来调整,是个不错的思路。多种不同的元素在同一页面上的时候,黄金螺旋可以帮你筛选出合理的空间布局和间隙。
3、内容:沿着黄金螺旋的轨迹
对于页面排版内容而言,黄金螺旋的轨迹同样可以起到重要的作用。我们的视觉可以很自然地沿着黄金螺旋的轨迹运动,这也就是说这样设计的页面布局会让访客更加自然地浏览内容。
4、图片:黄金比例和三分法
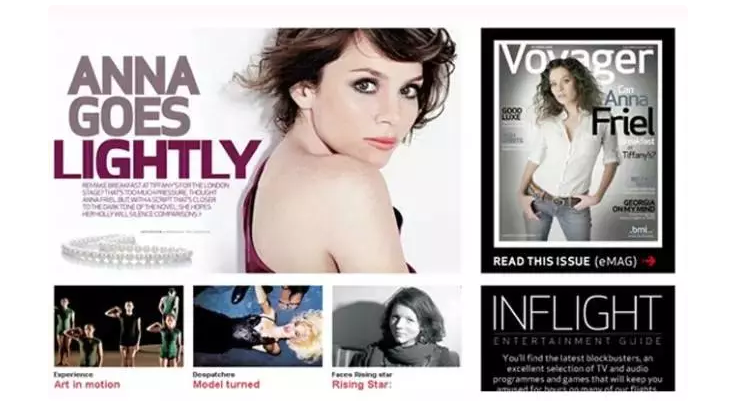
对于图片而言,布局自然是很重要的,无论是用来传递信息还是呈现图像布局的美感。黄金比例可以让图片变得更加吸引眼球,让重要的信息脱颖而出。平时我们所说的三分法布局,如何结合黄金比例,可以让布局更漂亮。
参考上方的图片,将页面进行黄金比例分割的四条线,线条两两交汇的地方是最吸引用户的地方。当然,我们常见的三分法是让同一个方向上的两条线将布局按照1:1: 1的比例分割开来。
5、图形:黄金比例圆形
黄金比例可以用来创建矩形也能用来创建比例协调的圆形。使用黄金比例不仅可以产生和谐的比例,而且能够让图形保持较高的一致性。